Bootstrap Live Customizerの利用方法
読者の皆さんが、オリジナルのスタイルにカスタマイズしたいときは、このページを参考にしてください。
Bootstrapをカスタマイズする

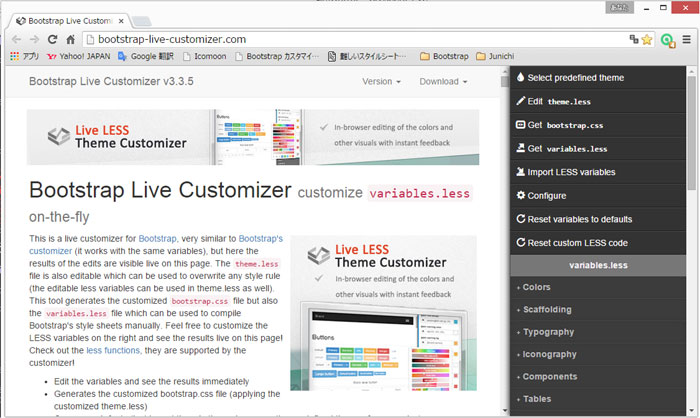
BootstrapデフォルトのCSSをそのまま使い続けたいと思っている人は、少ないと思います。そこで、「Bootstrap Live Customizer」という親切なページの利用方法を紹介します。
英語がそれほど得意でない人も、ここでの解説を読みながら進めていけば、カスタマイズCSSを作ることができます。
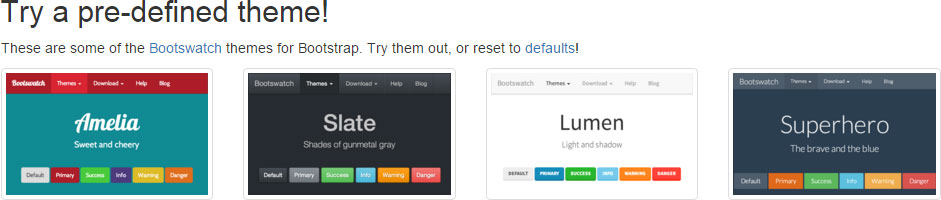
最初に「Bootstrap Live Customizer」のページを開きます。そのまま始めてもかまいませんが、上記のスタイルを選ぶこともできます。今回は、そのまま始めます。
それでは、最初の「Navbar」のカスタマイズからスタートします。.
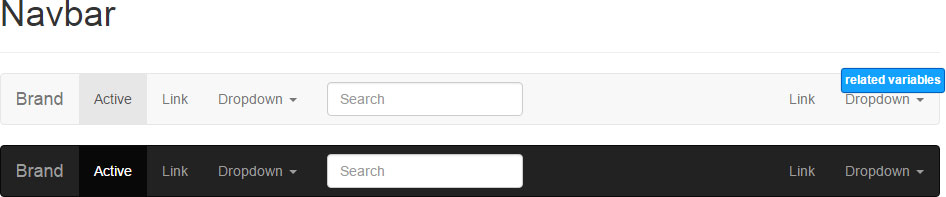
Navbaeをカスタマイズする

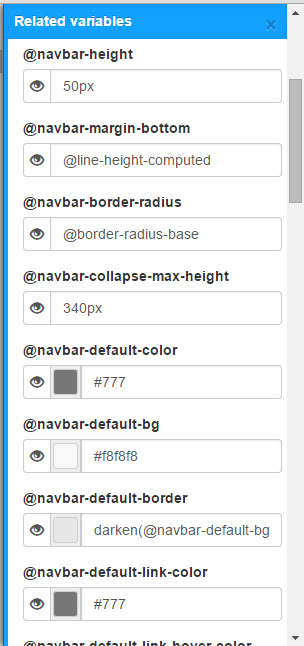
- Navnarの右上にマウスを載せて、related valiablesをクリックします。すると、画面右が右図になります。
- 最初の「@navbar-height」は、高さです。このサイトの「height」は、「36px」にしていますので、少し狭くしてあります。
- 「@navbar-margin-bottom」は,のマークの上にマウスを載せると、「20px」となっていますので、好みの数値に変更します。
- 以下、「@navbar-******」の****の意味は、難しくない上に、のマークの上にマウスを載せると、数値やRGBカラーで表示されますので、好みの数値に変更します。
- 変更すると、リアルタイムでnavbarにも反映されますので、目で確認しながら進められます。
- 白(default)のnavbar指定が終わったら、黒い(inverse)navbarの右上をクリックして、白のときと同じように変更していきます。
- 因に、このサイトの「inverse」の背景色(@navbar-inverse-bg)は、紺(#21314B)です。
- 「default」と「inverse」の違いは、ソースの1行目、<nav class="navbar navbar-default navbar-fixed-top">をinverseにするだけです。
- 「ナビバー(白)」と「ナビバー(黒)」のページを参照
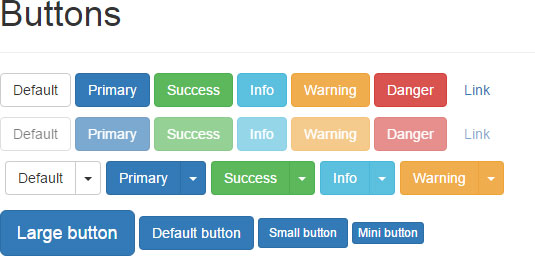
Buttons以下も同様に

- ボタンに関しては、一番上のカラーと、一番下のサイズだけを変更すれば良いと思います。
- デフォルトと同じでよければ、そこは、スルーします。
- Buttons以下も同様に変更していきます。
- 「Typography」のheadingサイズは、日本語ですと大きすぎるので、小さいサイズに変更するのが良いでしょう。
- 「Example body text」の@text-colorと@link-colorは、お好みでどうぞ。
- 「Example body text」の@font-size-baseは、14px、@line-height-base(行高)は、1.428571429です。(変更可)
- 以下は、それほど重要な項目はないと思います。お好みで変更してください。

指定が終わったら
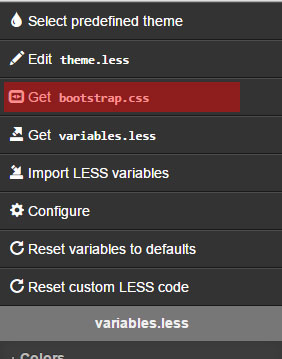
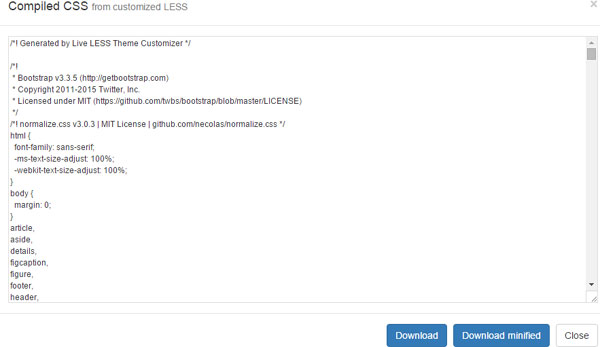
- 一通り指定し終わったら、右図赤い「Get bootstrap.css」をクリックします。すると、下図

ボックスが出ますので、右下の青いボタンを2つクリックします。 - 「theme.css」と「theme.min.css」がダウンロードされますので、「css」フォルダの中にある、それを上書きします。