Bootstrapの参考ページ
参考になるリンク先を紹介しています。
Bootstrap Site

Bootstrap CSS
BootstrapオフィシャルサイトのCSSページ。ここでは、Bootstrapが設定した全てのCSSを調べることが出来ます。htmlのソースも書いてあるので、本当にマスターするのでしたらこのページです。 http://getbootstrap.com/css/ (English)
Bootstrap Components
数多くのアイコンが用意されています。書き方は、以下の通り。
は、<span class="glyphicon glyphicon-user"></span> http://getbootstrap.com/components/ (English)
このページの下には、Bootstrap が用意した各種部品(Dropdown, button,etc)のソースがあります。

Icomoon (Icon Font)

こちらのサイトのアイコンも利用することが出来ます。 https://icomoon.io/#home (English)
- ページ右上の赤い「Icomoon APP」ボタンをクリック。
- 多くのアイコンがありますから、利用したいアイコンをクリックすると、枠がオレンジ色になります。(複数選択可)
- 必要なだけ選んだら、右下の「Generate Font」ボタンをクリック。
- 選択したアイコンが表示されます。右下の「Download」ボタンをクリック。
- 「homepage」フォルダの中に。「icomoon」ファルダを作り、この中に、ダウンロードしたzipフォルダの中の「style.css」ファイルと、「fonts」フォルダを入れます。
- そして利用するページのhead部に<link href="icomoon/style.css" rel="stylesheet">を貼り付けます。
このアイコンの書き方は、以下の通り。
は、<i class="icon-home3"></i>

その他の参考ページ
Free themes for Bootstrap
このページは、数多くのページデザインがあります。好みのデザインの「Preview」で調べることが出来ます。使いたいデザインの「Download」をクリックして、「CSS」フォルダ内にある、「bootstrap.min.css」ソースと差し替えます。 http://bootswatch.com/ (English)


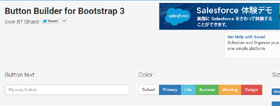
Button Builder for Bootstrap 3
アイコン付ボタンを作成するページです。ページ左上の「Button text」にボタン名を入力します。そして、色とサイズを選択し、最後にアイコンを選びます。すると、アイコンの左下(Output)に作成したボタンと、その下にソースが書かれます。それをコピーすれば使えます。 http://bootsnipp.com/buttons (English)
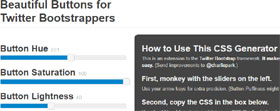
Beautiful Buttons for Twitter Bootstrappers
ここでは、ページタイトル下のスライダーで色を決めます。その右にあるスクロールボックス内のソースが、ボタンのCSSです。 http://charliepark.org/bootstrap_buttons/ (English)


Showing featured snippets
数多くのスニペット(部品)が用意されています。好みのスニペットの「View」をクリックすると、「Preview」画面になります。「HTML」と「CSS」をクリックして、「Ctrl」+「A」(全て選択)、「Ctrl」+「C」(コピー)、「Ctrl」+「V」(貼り付け)すれば利用できます。 http://bootsnipp.com/snippets/featured (English)
StyleBootstrap.info
「Navbar」から「Alerts」まで、好みの色に変更して、最下部の「Get unique page for this style」ボタンをクリック。ページ右上にある、「Download this page's style」ボタンをクリック。ダウンロードされたファイルは、CSSフォルダにある「bootstrap-custom.css」として、保存します。 http://stylebootstrap.info/ (English)


HTML5+CSS3+Bootstrap
「HTML5」、「CSS3」、だけでなく、「Bootstrap」によるレスポンシブウェブデザインを2泊3日で完全マスターするセミナー。 HTML5+CSS3をマスターするセミナー(Japanese)