1日でマスターして作るBootstrap(ブートストラップ)ウェブサイト
パソコン、タブレット、モバイル、1つのHTMLで対応するレスポンシブウェブデザイン。ダウンロードファイルで、すぐに作り始められます。


ブートストラップ(Bootstrap)で簡単レスポンシブWebデザイン
今日、インターネットは、パソコンだけでなく、スマホでも見られています。読者の環境が多様になる中、その都度HTMLを作っていたのでは、大変な作業になります。そこで、全ての環境に、1つのHTMLで対応してしまおうと考えられたのが、レスポンシブウェブデザインであるブートストラップです。
ブートストラップは、Twitter(ツイッター)社が開発したオープンソースです。最大の特徴は、横幅一杯を12個に等分したグリッドシステムです。見ているブラウザサイズに合わせてレイアウトを振り分けていきます。それでは、フォルダをダウンロードしてスタートします。
初めにダウンロード
Download (homepage.zip 299Kb) ダウンロードの内訳は、以下の通り。
| 「homepage」フォルダ | |||
| ファイル | 「css」フォルダ | 「js」フォルダ | 「fonts」フォルダ |
|
雛形.html |
bootstrap.css bootstrap.css.map bootstrap.min.css bootstrap-custom.css bootstrap-theme.css bootstrap-theme.css.map bootstrap-theme.min.css |
bootstrap.js bootstrap.min.js jquery.min.js npm.js |
glyphicons-halflings-regular.eot glyphicons-halflings-regular.svg glyphicons-halflings-regular.ttf glyphicons-halflings-regular.woff glyphicons-halflings-regular.woff2 |
初めてBootstrapを利用する人は、 「css」フォルダ以下、3つのフォルダは無視して作り始めます。
「雛形.html」を開き、何も書き込まないうちに、「別名で保存」します。(2ページ目以降も同様にして、「雛形.html」は、最後まで残しておきます。)
何故、「雛形.html」で作り始めるの?
「雛形.html」は、同梱された「css」や「javascript」が、利用できるようにソースが書かれています。

Bootstrapの特徴
PCからスマホまで、1つのHTMLで表示できるように。ページが12のグリッドに分割されています。例えば、PCでは、3つの枠を1段で表示していたものを、スマホでは、3段で表示することができるのです。サンプルソースは、「Column」のページにあります。PCで見ている人は、ブラウザ幅を伸縮してみると、どのように表示されるかわかります。
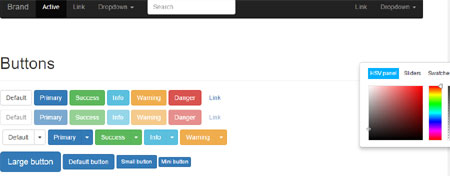
このページトップにあるナビゲーションバーのソースも用意されています。
その他、多くの部品が用意されていますので、複雑な部品のソースも簡単に利用できます。最初は「入門篇」からスタートします。