cubiioのセットアップ
アプリのダウンロードと機能紹介です。
制御アプリ のダウンロード
iOSとAndroid用のソフトをスマホ、タブレットでダウンロードします。 Cubiio Remote App
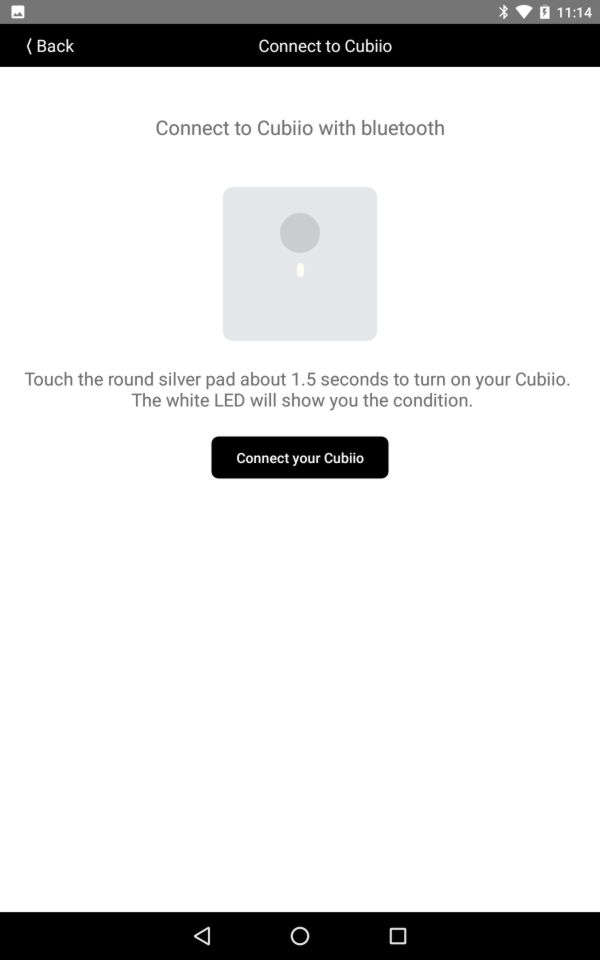
本体の設定
設定自体は buetooth経由で行いますので、電源を入れた後、本体のタッチボタンを1.5秒触れて待機状態(白色LEDが点灯)にします。 なお、レーザーが出力され加工しているときは赤色LEDに変化します。
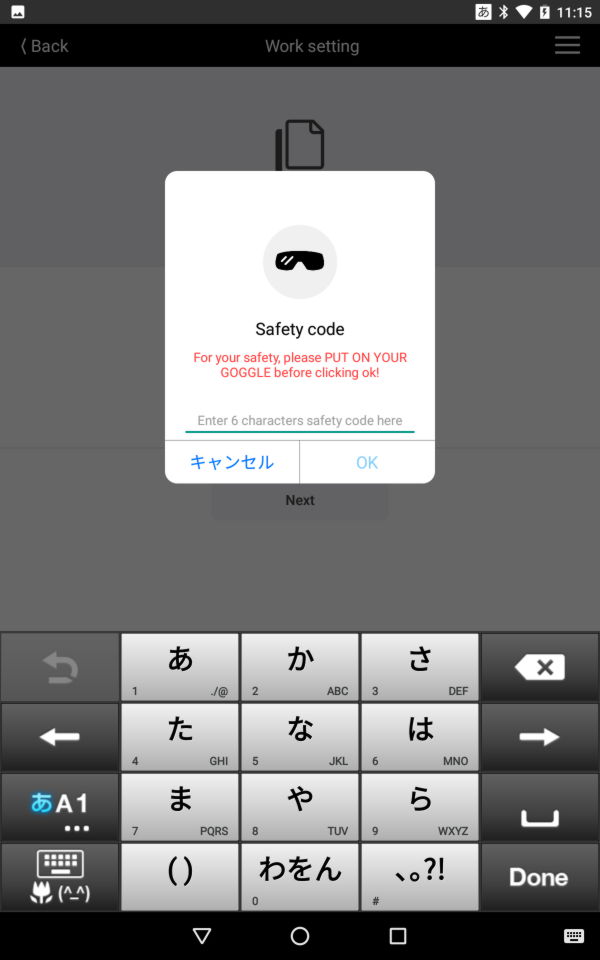
初回のみ、アプリを起動すると6文字のSafety codeの入力を求められます。このコードは、安全のためレーザーを出力する際に必ず入力するので忘れないようにしてください。(忘れた場合、メーカー送りでリセットしてもらうことになります。)
アプリの起動
アプリを起動する前にbluetoothを有効にしてください。(有効でない場合、途中で有効にするよう求められます) アプリを起動すると、使用するcubiioを選択します(個別のIDが割り振られています)



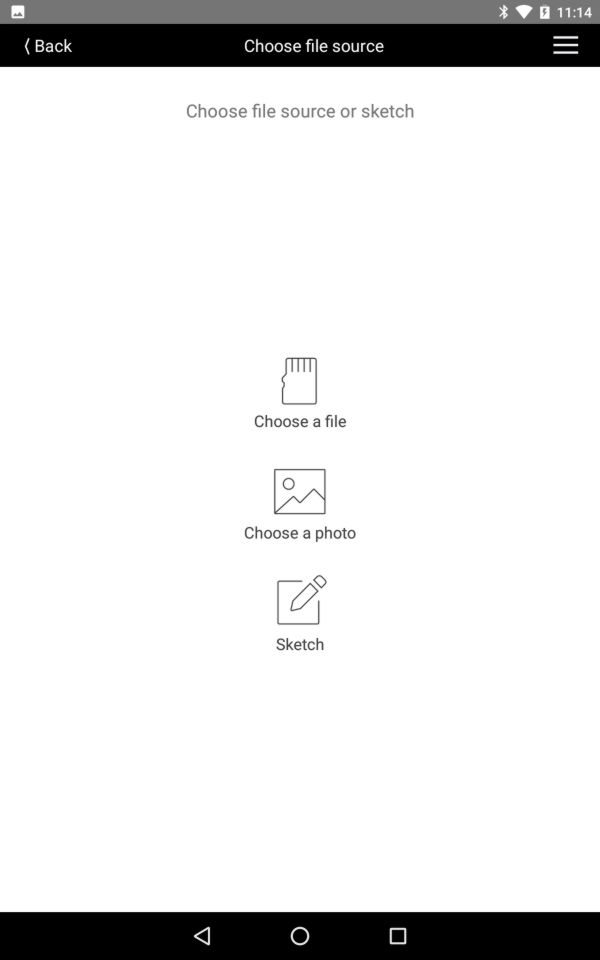
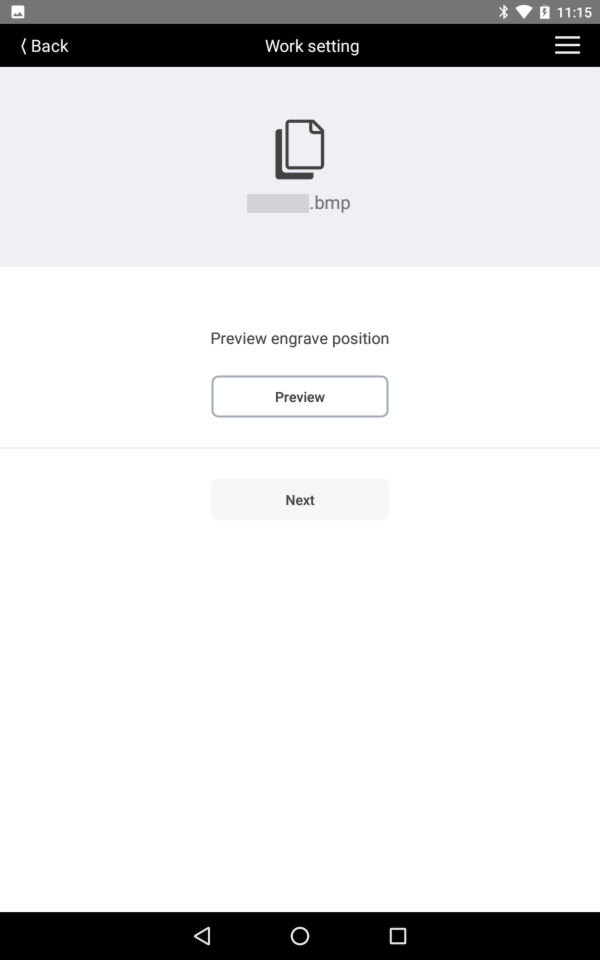
操作画面で、microSD内のファイルを指定、画像を変換して書き込み(変換データはmicroSDのAppフォルダに保存)、G-codeのスケッチを選択します。 Previewで書き込みエリアの外側をレーザーで指定してきますので、加工する材料の位置合わせを行います(レーザー出力のたびにSafty codeの入力を求められます)



操作画面で、microSD内のファイルを指定、画像を変換して書き込み(変換データはmicroSDのAppフォルダに保存)、G-codeのスケッチを選択します。 Previewで書き込みエリアの外側をレーザーで指定してきますので、加工する材料の位置合わせを行います(レーザー出力のたびにSafty codeの入力を求められます)
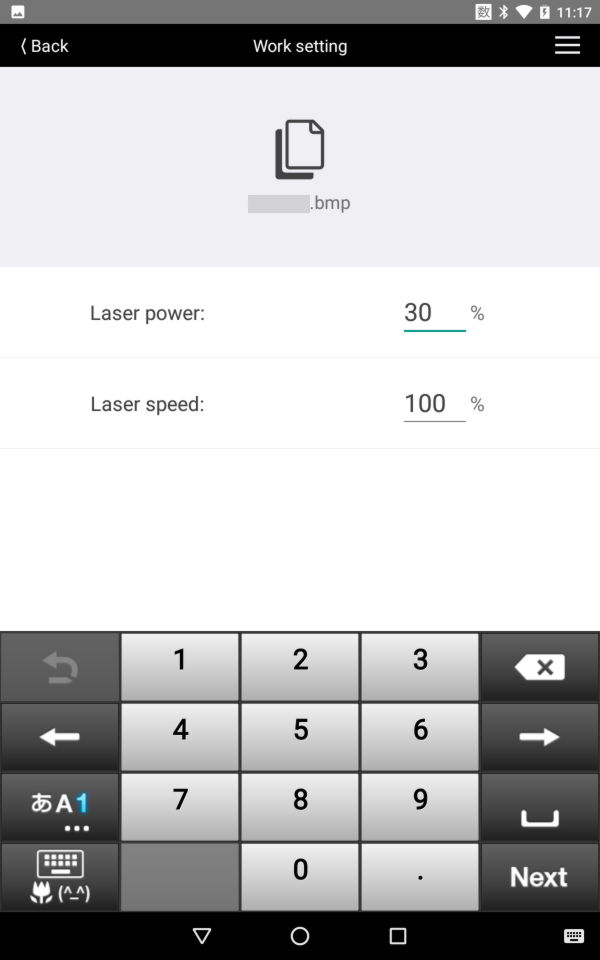
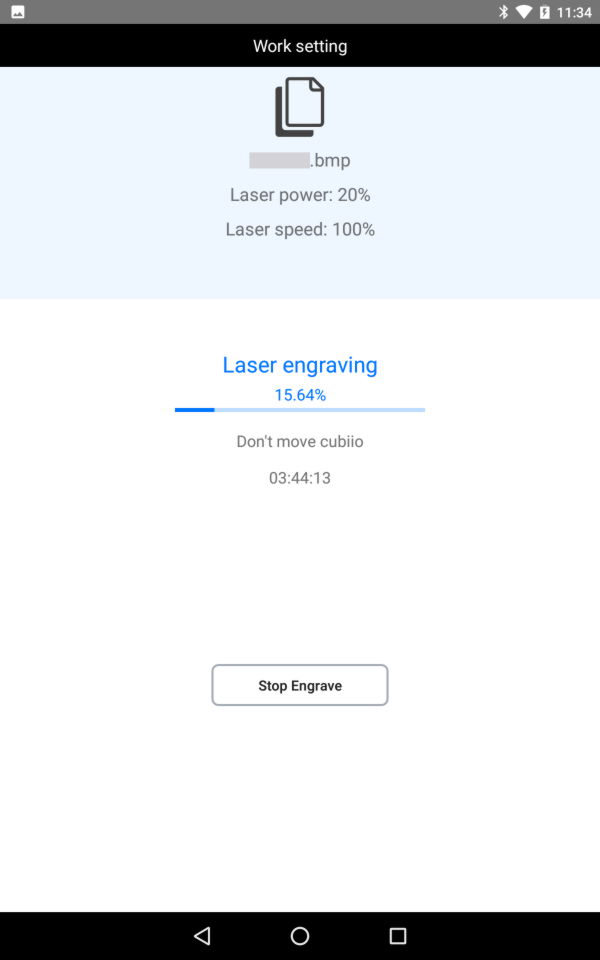
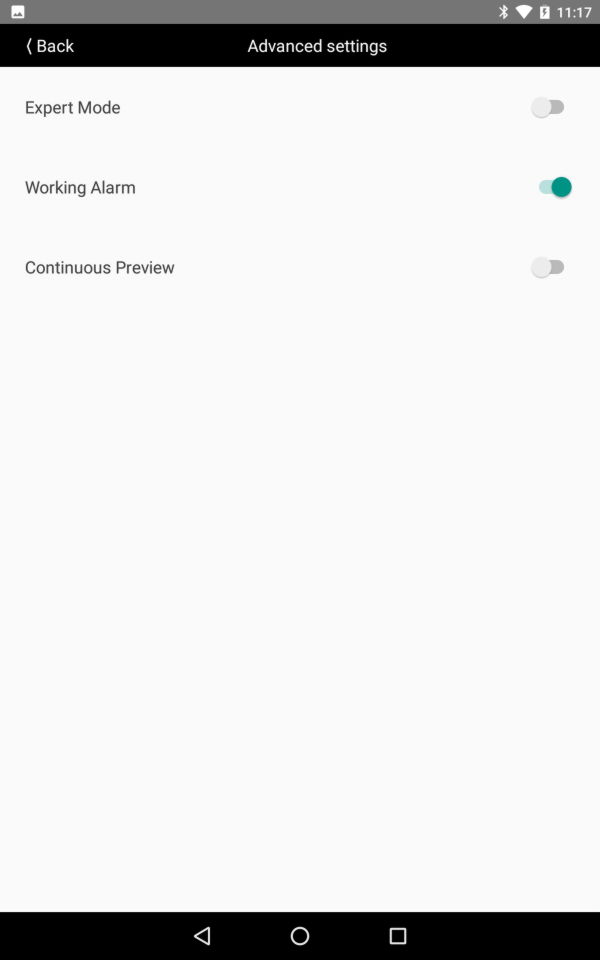
位置合わせが終わると、出力パワーと移動スピードを設定して実際に加工していきます。その際には経過時間などが表示されますが、cubiio単独で制御していますので、アプリは閉じても関係なく処理してくれます。 作業中はアラーム音が定期的に鳴りますが、右上の アイコンからAdvanced settingを選び、Working Alarmをoffにすることで消すことが出来ます。(記憶されないので、毎回設定が必要です。)



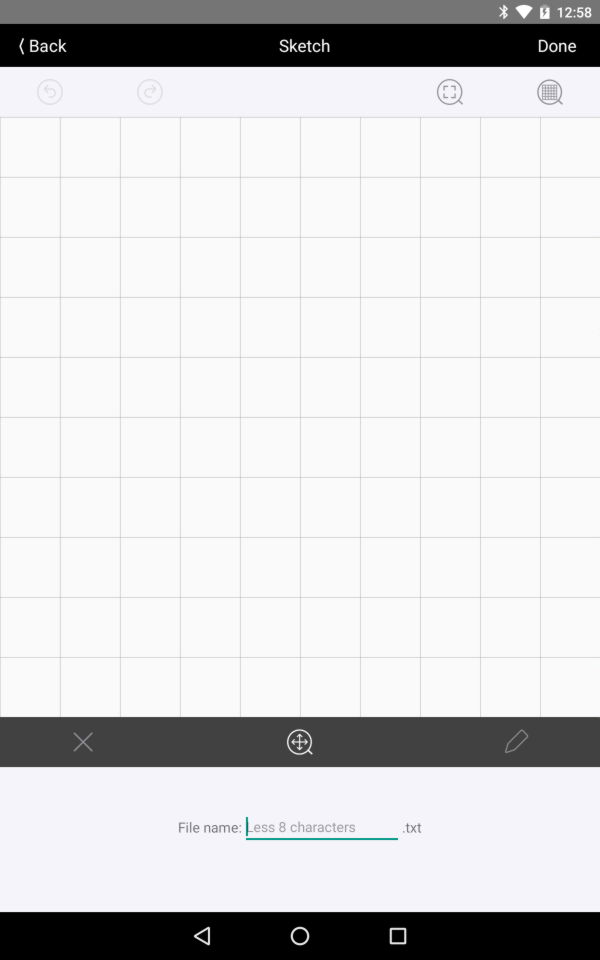
Sketchでは、G-codeを作成することができます。マス目が10×10になっており、配置を行いやすいようになっています。